Следующий шаг — работа над преобразованием изображений в функциональные ссылки. Поймите, что онлайн может быть вполне применим и слева, где вы можете переходить с одной страницы на другую одним щелчком мыши. В данном проекте включение иллюстраций, таких как ссылки, имеет преимущества перед обычными текстовыми ссылками, например, возможность красиво и органично вписать все в дизайн сайта.



Индекс.
Изображения часто используются в качестве кнопок заказа для платных источников, часто та же модель используется в маркетинговых плакатах, часто та же модель также используется в примерах, часто встречающихся в Интернете.
В нем показано, как изображения могут быть связаны с простым HTML-кодом и другими параметрами CSS. Там же описано преобразование дизайна в ссылку на публичную сеть «ВКонтакт» (например, там не все есть). В последней части меморандума мы также поговорим о форумах, где часто используется хорошая HTML-кодировка и где изображения и ссылки вставляются различными способами.
Как сделать картинку ссылкой в HTML
Для создания ссылок в HTML используются простые устройства. Существует специальный тег, указывающий на ссылку. Объект в нем считается ссылкой. Необходимым атрибутом тега является параметр HREF. Здесь указывается мотивированная страница, на которой создается гиперссылка.
Чтобы создать изображение-ссылку, достаточно поместить каждое изображение в тег ссылки. Импорт HTML-изображений осуществляется с поддержкой теговИспользуйте атрибут SRC для указания пути к изображению.
Код для вставки изображения ссылки выглядит следующим образом
Слова указывают на то, что Kuda-Vedet-Sylka — это адрес мотивированной страницы и Gde-Lezhit-Kartinka/Kartinka.png.
Чтобы выбрать такое изображение, можно применить все обычные функции HTML и CSS, которые могут заменить размеры, расположение и установить все атрибуты.
Теги.Часто alt = «альтернативное слово, указывающее на то, что изображение не загружено», title = «название изображения», height = «высота в пикселях», width = «ширина в пикселях».
Результирующий код может быть таким (логотип моего блога, в основном на главной странице):.
Вот пример того, как это может работать:.
Картинка-ссылка на CSS
CSS необходим для продвинутых веб-сайтов. Таблицы стилей помогают избавиться от ненужного повторения однотипных кодовых модулей, определяя свойства конкретного элемента и упоминая только его название.
Чтобы организовать ссылки на изображения с помощью CSS, необходимо выполнить два шага.
1. создайте класс объекта и запишите его в таблице стилей (файл style.css).
Типичный код может выглядеть следующим образом:.
В случае Link-IMG — это класс объекта, ширина и высота — размеры изображения, а фон — поле объекта (отказ от изображения в качестве фона).
2. поместите ссылку в атрибут, который указывает, что она действительно принадлежит к классу Link-IMG в требуемом пространстве HTML-сайта. На практике для этого используются те же теги, что и в предыдущих версиях. Код выглядит следующим образом:.
Как картинку сделать ссылкой Вконтакте
В публичной сети это отличается от создания ссылки на обычной веб-странице, поскольку процесс похож на танцы с бубном, так как процесс не имеет доступа к исходному коду и не может применять HTML-теги.

Теперь представьте, что вы хотите добавить ссылку на иллюстрацию (или рисунок слева) на стену или в сообщение в группе вконтакте.
Шаг 1. Подготовка изображения
В VK просто нажмите на обычное изображение, минимальный размер — 537 x 240 пикселей, а все меньшие будут зеркально отображаться рядом в ссылке, но не на нужной странице.


Поддерживаемые форматы: jpg, gif и png.
Шаг 2: Разместите ссылку на VK.com
Когда вы добавляете ссылку в поле сообщения, социальная сеть механически извлекает данные с сайта и отображает титульную страницу (мы объясняли это в статье Как поставить ссылку в VK), краткое описание и подготовительное изображение (если есть). .
Шаг 3: Вставка изображений
Следует считать, что та, которая механически генерируется блоком vkontakte для ссылки, не подходит (нет изображения, маленькая или не по вашему вкусу) — ее нужно заменить.
Для этого выберите кнопку «Выбрать мою иллюстрацию» (камера).
Появится окно выбора файла, в котором вы увидите запрос на формат и размер изображения. Нажмите кнопку «Выбрать файл» и выберите файл, который вы подготовили на первом этапе.
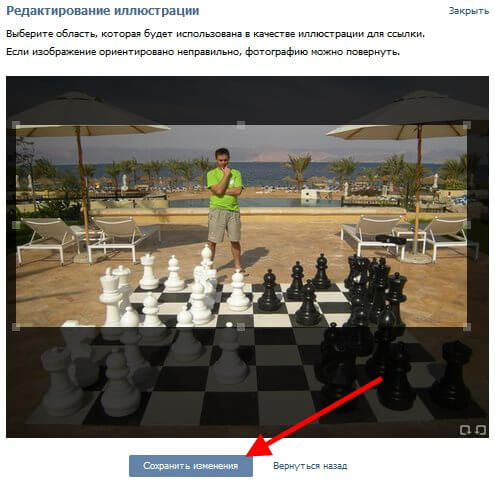
После выбора у вас есть возможность внести несколько незначительных корректировок — ненужное кадрирование и поворот. Нажмите «Сохранить изменения».

После этого формат опубликованной презентации изменится. Если все настроено правильно, иллюстрация займет всю ширину сообщения и сформирует ссылку. Нажмите «Отправить» и наслаждайтесь результатами.
Как сделать картинку ссылкой на форуме
В большинстве случаев при создании сообщения на форуме используется визуальный редактор, который позволяет вставить изображение с кнопкой, превращающей его в ссылку на другое изображение.
Однако там, где этих возможностей нет, BB-код будет работать. Это распространенный формат форума, функционально схожий с HTML (большинство функций аналогичны), но с другим синтаксисом.
Интересно, что весь этот BB-код в конечном итоге преобразуется в HTML, поскольку он не может быть объявлен браузером.
Изображения в BB-коде задаются следующим образом

Указывается гиперссылка на произведение искусства.
Ссылка размещается в теге url/url. Чтобы создать изображение ссылки на форуме, одна система должна быть прикручена к другой. Он будет выглядеть следующим образом.

Конечно, все это делается в текстовом режиме редактора, а не в визуальном. В этом и заключается вся тайна.
Визуальные редакторы
С помощью всевозможных графических дизайнеров, веб-сайтов и страниц все вышеперечисленное можно сделать проще и быстрее, вместо того чтобы нажать несколько кнопок. Более того, в WordPress, HTML-редакторах и форумах принцип воздействия аналогичен, идентичен и кнопочен.
Чтобы разместить ссылку на изображение в графическом интерфейсе, необходимо выполнить два действия
1. изображение, показывающее эти ключи, приведено ниже (пример форума приведен выше, где демонстрируется WordPress).
Вам нужно будет добавить ссылку на иллюстрацию в Интернете или загрузить ее с компьютера (возможность загрузки не всегда доступна).
2. выделите (щелкните) мышью вставленное изображение и нажмите на кнопку, напоминающую цепочку, чтобы задать адрес страницы, на которую ссылается изображение.
На данный момент это все. Стремится к успеху. Не забудьте подписаться на последние заметки.














