Здравствуйте, друзья и коллеги. Не так давно мы говорили о банковских картах Yandex Funds (что хорошо), но теперь мы много говорим не о картах и играх, а о сервисах Yandex, о картах территорий. Возьмем, к примеру, конструктор карт Яндекс. Она позволяет, например, создать карту с указанием проезда к вашему офису и разместить ее на вашем сайте. Эта заметка включает подробное руководство по настройке сервиса Яндекс Карты на контактной странице отдельных сайтов.



Способность помочь клиентам добраться до нужных мест является ключевым фактором роста бизнеса. Чем больше людей достигают нужных мест, тем выше прибыль и выгода. Например, на вашем сайте всегда должна быть размещена хорошая карта, если на вашу компанию когда-либо ссылались в статье, посвященной этой области.
Зачем нужна интерактивная карта
- Это полезно для покупателей. Например, Яндекс облегчает объяснение маршрутов, учитывая все своевременные изменения, например, практически мгновенно вставляя на собственные карты данные о ремонтах и новых застройках.
- Это полезно для владельцев сайтов. Все настройки выполняются механически, и достаточно один раз вставить карту на сайт. Затем обновления загружаются из базы данных Яндекса.
- Это придает вес и авторитет организации. Однако лоция способна заставить организацию, занимающуюся редактированием портретов, распознать на подсознательном уровне сайт с интерактивной картой больше, чем любой другой сайт.
В былые времена адреса офисов, транзитные и транзитные маршруты и всевозможные увлекательные объекты можно было увидеть на иллюстрациях, которые имитировали карты, загруженные на сайт в простых файлах jpg или png. Проблема в том, что они не могли реально учесть краткосрочные ремонтные работы, пробки или другие изменения на территории, а также не могли намекнуть на персональные маршруты в разных направлениях.
Развитие веб-сервисов, таких как Яндекс Карты и Google Maps, показало, что карты можно сделать живыми (интерактивными). Вы можете вращать их в разных направлениях, менять дальность действия, задавать маршруты из разных точек, продумывать поездки, учитывать пробки и делать практически все.
Наличие полезной дорожной карты на странице контактов считается хорошим тоном для любого бизнеса в наше время.
В ней также объясняется, как добавить Яндекс-карту на свой сайт, чтобы создать более удобный для людей персональный интернет-ресурс. Это очень просто, если вы используете специальный конструктор (не так сложно, как импортировать видео с YouTube). .
Конструктор карт Яндекс
Если у вас нет учетной записи Yandex, вам необходимо ввести ее. Например, сервис попросит вас войти в систему или зарегистрироваться, как создать что-то без учетной записи. Не нужно бояться. Регистрация означает создание почтового ящика в Яндекс. Даже если вам не нужно манипулировать своей электронной почтой, другие службы поисковых систем, такие как Яндекс Метрика и Яндекс Вебмастер, потребуют ее.
Процесс начинается на этой странице — tech.yandex.ru/maps/tools/constructor/

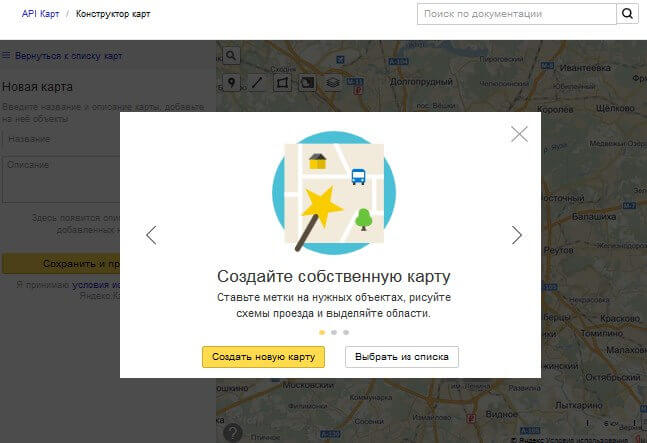
Что касается данного комментария, это означает, что у вас есть первая карта и нет ранее сохраненных карт. Вам нужно выбрать желтоватую кнопку «Создать новую карту» слева. На этом этапе создается коллекция персонализированных вариантов карт для требуемой области.
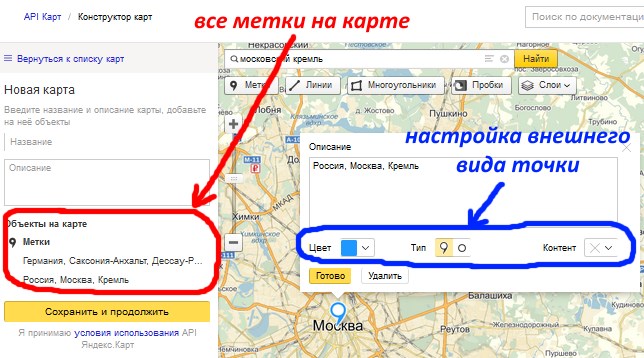
На самом деле, секрет в том, что вы можете вставить не только Яндекс-карту с четкими адресами, но и карту, содержащую любое количество объектов, точек, маршрутов и т.д., отмеченных различными маркерами и цветами.
Все выборы осуществляются в визуальном конструкторе, и для администрирования не требуется практически никакого кода. Задача привыкания недостаточно четко отличается от простого использования пользователем Яндекс-карт. Начните добавлять объекты.
Добавить объект.
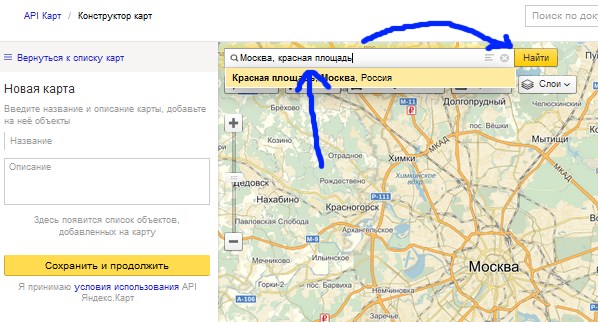
Первый инвентарь — это поисковая структура в верхней части карты. С его помощью вы можете найти нужную точку по адресу, координатам или названию. Введите данные запроса в фоновом режиме, например, «Москва, Красная площадь».

Нажмите кнопку «Поиск», и бастер будет найден на территории, соответствующей местоположению объекта. Можно вставить большое количество объектов. Пример Кремля :

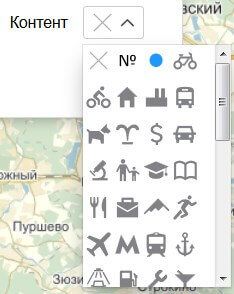
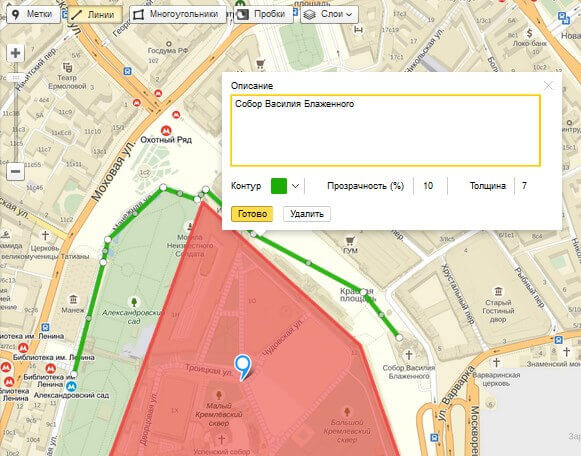
Каждая точка может быть настроена так, чтобы выделяться на фоне других объектов и быть легко различимой на карте. Выпадающее меню «Содержание». Это полезно, если полученная карта содержит большое количество объектов, которые могут быть организованы в различные группы.

Список всех адресов на карте отображается с левой стороны.


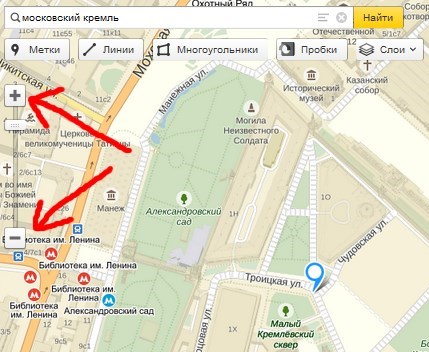
Изменение масштаба и положения.
Правильный масштаб можно установить с помощью кнопок «+» и «-» в левом верхнем углу макета. Абсолютная карта Российской Федерации не требует перемещения центра столицы. Если точечный объект находится в одном мегаполисе, установите уровень масштабирования так, чтобы можно было различить названия улиц и домов.

Чтобы переместить карту в другом направлении, захватите ее левой кнопкой мыши и переместите так, как нужно.

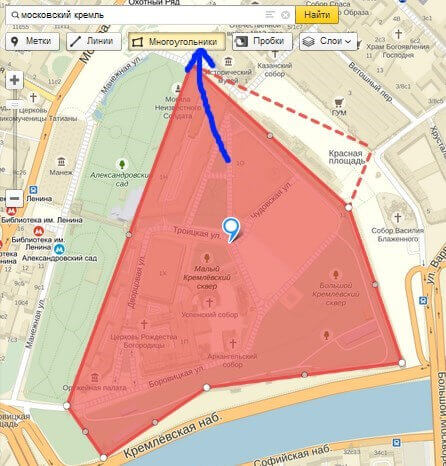
Контуры объектов (полигоны) и линии
Если вам нужно очертить контур вещества на карте и указания точек недостаточно, используйте инструмент «Полигон». Помещая одну точку напротив другой, можно получить контур, заполненный определенным цветом.
Количество точек может быть любым, поэтому число, нанесенное на карту, допускает любую сложность. Завершить создание контура можно, нажав на последний набор точек или переключившись на другую кнопку конструктора (например, Линия). На стене нарисован контур столичного Кремля.

Линии рисуются с помощью кнопки «Линия». Все эффекты аналогичны предыдущему инструменту, за исключением того, что промежутки между точками не заполняются. Благодаря поддержке линий в Яндекс картах, можно изображать маршруты путешествий (транзит, проезд).
Этот метод можно использовать для указания подходящих туристических маршрутов.
Конечные точки распознаются путем многократного нажатия на них мышью, при этом появляется опция «удалить» / «завершить». Выберите «Готово», чтобы отобразить фон подписи к конечной точке и опции для атрибутов детали (толщина, краска, прозрачность).

Нажмите «Готово», чтобы завершить маршрут.
Просмотр карты и наложение трафика
Последний ключ, который может придать карте особое качество — это наложение трафика. Есть еще один ключ к этому. Откровенно говоря, вряд ли подобная функция будет часто использоваться для вставки карт на веб-сайт. Например, путешествуя на автомобиле, люди чаще пользуются навигатором, чем встроенной картой.
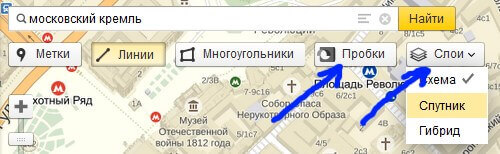
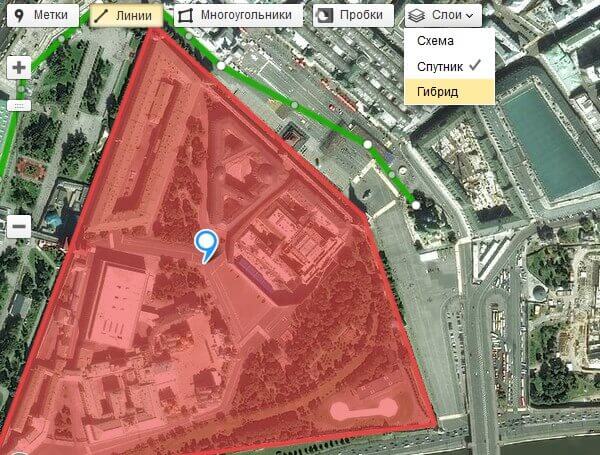
Однако может возникнуть необходимость переключения между режимами карты, спутника и гибридным режимом.

Благодаря спутниковым видам окружающие объекты на таких картах выглядят более реалистично и их легче найти, чем в схематичном прямоугольнике карты.

Название и описание.
Вам необходимо запомнить и сохранить название и описание, чтобы в будущем вы могли вернуться к созданной карте, изменить ее или получить код вставки.
Код карты для вставки на сайт
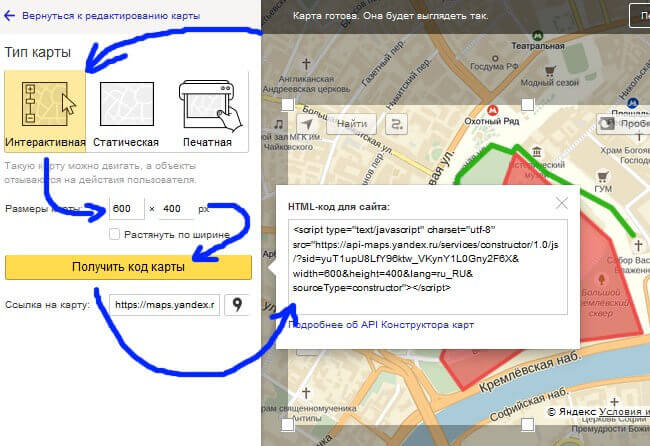
Теперь, когда ваша карта готова и вам нужен код, чтобы вставить ее на свой сайт, Яндекс предлагает вам оформить следующее
- Интерактивная — интерактивная карта (та, о которой мы говорили в самом начале);
- Статическая — обычная диаграмма, но только со сложным кодом, ничего нельзя перемещать и максимальное количество объектов ограничено.
- Печать — высококачественные файлы изображений. Поддерживаются не все страны. В основном СНГ и Турция. Спутниковые и гибридные версии не поддерживаются. ~Оба варианта отображаются сразу после сохранения. ~В этом же меню устанавливается окончательный размер в пикселях. Вы можете установить его вручную или передвинув рамку в правом углу выделенной области. Если установлен флажок «Расширить по ширине», карта займет все пространство на сайте, но будет находиться ближе к краю отображаемого блока. ~На этом этапе можно вернуться к редактированию карты. В левом верхнем углу окна находится соответствующий символ стрелки. ~Нажмите «Получить карту кода», и полученный код будет отображен. Мой код будет выглядеть так:~При выборе печатной карты вместо кнопки загрузки появится выбор формата файла — png или jpg, и, соответственно, без кода. Вы можете вставить такой файл на свой сайт, но он должен быть загружен на ваш хостинг, и если на вашем сайте нет визуального редактора, вам придется прописать изображение в HTML-тег (src) ~Я получил код, теперь мне нужно перенести его на веб-ресурс Размещение подходит для любого места. Размещение подходит для любого места. Главное, чтобы размеры соответствовали. Если вы используете конструктор или визуальный редактор, не забудьте переключить их в текстовый (HTML) режим при вставке кода. Результат после всех настроек таков:~ Этот элемент полезен для всех — оба необходимых объекта отмечены, а масштаб выбран по необходимости. Кроме того, сервис Яндекса позволяет пользователю определить текущее местоположение (стрелка в левом верхнем углу) и проложить индивидуальный маршрут до нужной точки. О плагинах — Раньше создавать карты было сложнее, и многие использовали для этого специальные плагины. Например, WordPress был таким. Теперь API больше не нужен, и пользователи с минимальными знаниями могут понять, как все настроить, поэтому плагин не имеет смысла. Приведенные выше плагины подтверждают это — видно, что они не обновлялись более двух лет. ~ Из относительно новых мы обнаружили Yandex Maps API (обновлен 4 месяца назад) и Oi Yandex.Maps for WordPress (5 месяцев назад). Если вы хотите попробовать плагины, вы можете найти их в поиске по репозиторию WordPress. Инструкции по установке плагина см. в разделе. Подготовить ~карты и разместить их на ваших ресурсах гораздо быстрее, чем читать эти инструкции. Это позволит превратить любой ваш ресурс в полезные советы, которые порадуют ваших посетителей. ~Yandex Map Builder.Как добавить Яндекс карты на свой сайт? ~Создать карту ~Найти объект ~Иконка карты ~Масштаб карты ~Тиньковская черная карта ~Контур объекта ~Линия маршрута ~Просмотр карты ~Спутниковая карта Яндекса ~Код карты Яндекса