Привет, приятель. Здесь я хотел бы представить вам Fo.ru, регулярно действующий конструктор сайтов. Этот сервис предлагает возможность создания онлайн-календарей, интернет-магазинов, сайтов-визиток, целевых страниц и т.д. Он подходит для создания страниц для небольших организаций, не требующих сложного дизайна или сложного списка функций.



Например, даже неопытные пользователи могут создавать собственные веб-сайты с помощью встроенного визуального редактора. Это связано с тем, что знание языков программирования, возможностей хостинга и других знаний не является обязательным.
Эта услуга, аналогичная Fo, идеально подходит, если вы не можете или не хотите заказывать средства для своего сайта, а автономно изучать несколько простых страниц бессмысленно (у предпринимателей много других дел).
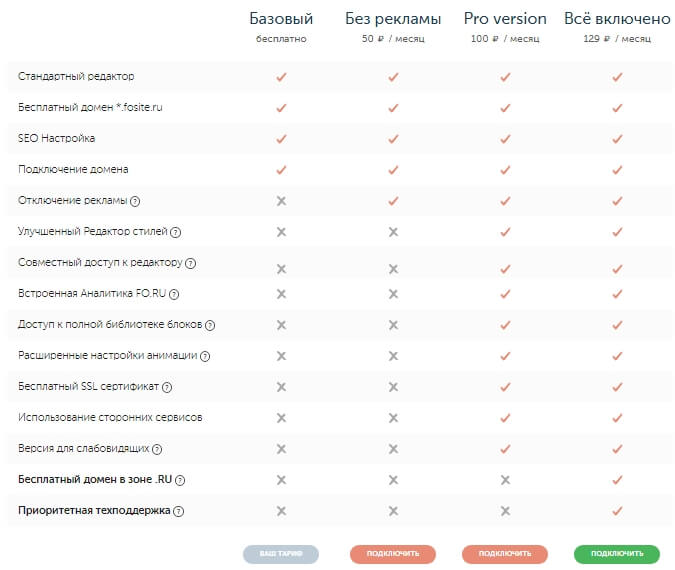
Помимо простоты, преимуществами платформы Fo.ru являются ее низкая стоимость (по сравнению с основными конкурентами, такими как обычный хостинг) и наличие базового биллинга, который является полностью бесплатным.

Для сравнения, самая дешевая цена для разработчиков Wix составляет 150 рублей в месяц, а для разработчиков Ucoz — 2,99 доллара в месяц, но эти два сервиса вводят всевозможные ограничения на размер хранимой информации, возможности SEO-опций и т.д. Фар. Производитель Fo.ru не имеет таких жестких ограничений, включая бесплатную версию, а PRO-версия, которая снимает все ограничения, стоит всего 100 рублей в месяц.
Значительные преимущества Fo.ru позволяют сервису конкурировать с другими, более известными конструкторами.
- Настройте SEO-страницы и изображения. Не все веб-дизайнеры позволяют включать метаданные заголовка, описания и ключевых слов.
- Даже бесплатные тарифные планы позволяют включать отдельные домены (адреса веб-сайтов).
- Бесплатный SSL-сертификат для передачи данных по защищенному протоколу https.
- Комплексный специалист по строительству.
- Возможность получения дохода от рекламы -.
- Отзывчивый дизайн гарантирует, что веб-сайт будет выглядеть одинаково на ПК и мобильных устройствах.
- Интеграция с социальными сетями.
- Нет ограничений на размер хранимых файлов.
Все, что вам действительно необходимо для регулярного продвижения вашей пиццерии или типографии в Интернете.
Из основных недостатков я заметил только один — невозможно установить уникальные имена типа biznessystem.fo .ru, не обращая внимания на то, что это обычные адреса сайтов и на самом деле образованы поддоменами. Сама система заменяет что-то вроде site9384347.fosite .ru. Однако это лишь решение о включении одного домена. Стоимость публикации составляет 192 рубля в год (или даже выгоднее, если вы найдете внешнего регистратора).
Рассмотрим, как использовать конструктор для получения активного местоположения для ваших выходов.
Инструкция по созданию сайта с помощью Fo.ru
Чтобы было легче понять все шаги памятки, давайте начнем с общих принципов работы редактора. Он содержит блочную архитектуру. Это означает, что каждый дизайн состоит из серии готовых элементов, размещенных в правильном порядке на странице.
Этот процесс можно разделить на шесть этапов. Каждый из них более подробно описан ниже.
- Регистрация услуг.
- Создание макета страницы из крупных блоков — верхнего скелета будущего сайта.
- Ввод информации (текста, изображений и других активных элементов) в блоки с помощью стандартных графических элементов. Каждый элемент может быть настроен индивидуально.
- Оптимизация страниц в соответствии с поисковыми требованиями, которые должны появиться в Yandex и Google — SEO метаданные.
- Добавьте новую страницу на сайт (необязательно).
- Связывайте отдельные доменные имена, например site.ru вместо обычного siteXXXX.fosite.ru.
Нажмите кнопку «Опубликовать сайт», и все готово.
Шаг 1: Зарегистрируйтесь для получения услуги
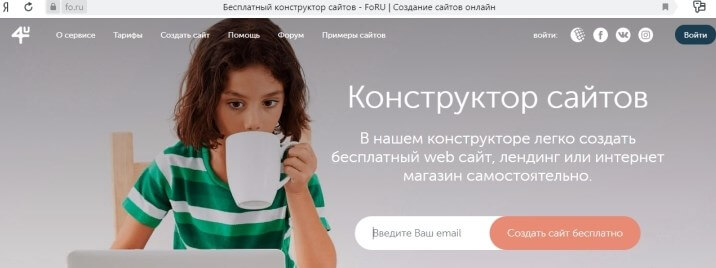
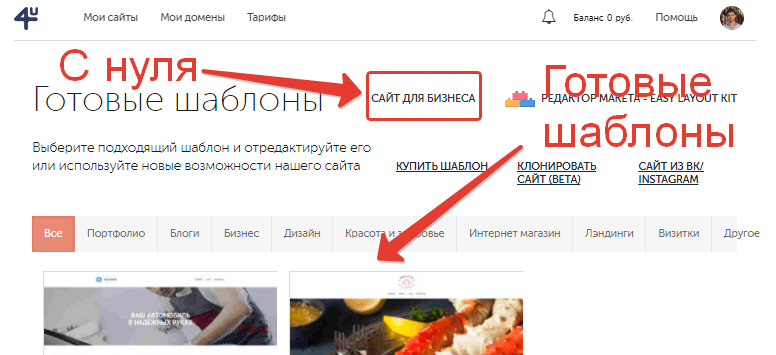
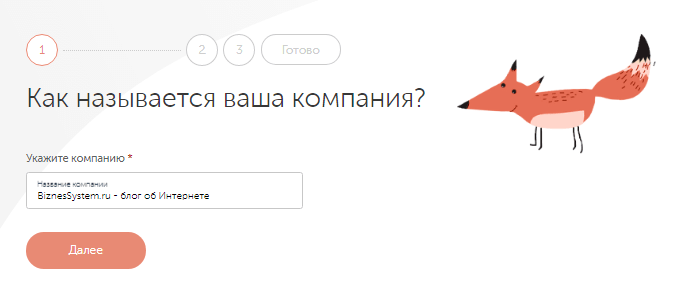
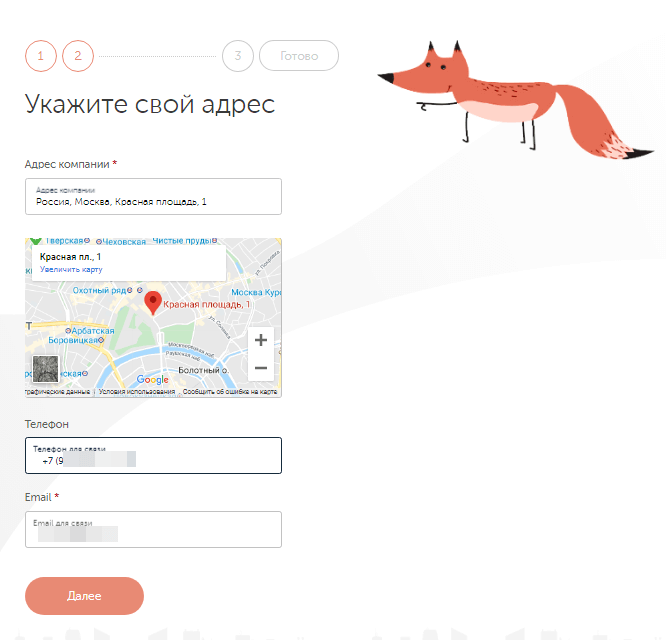
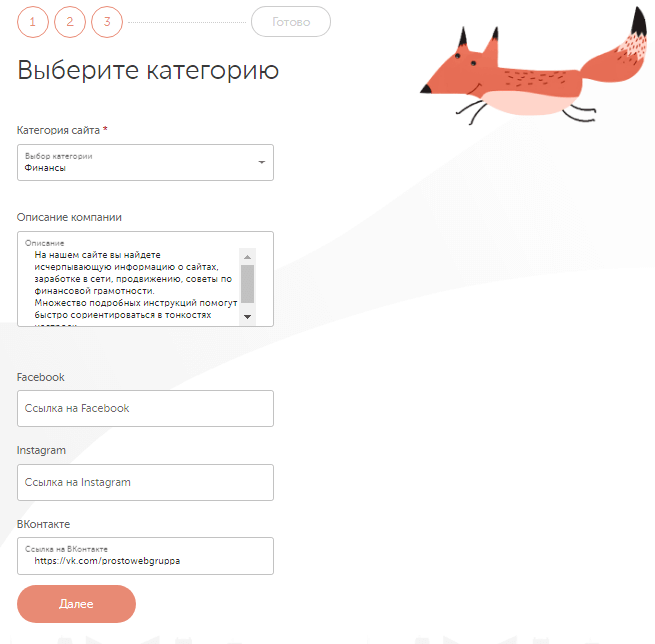
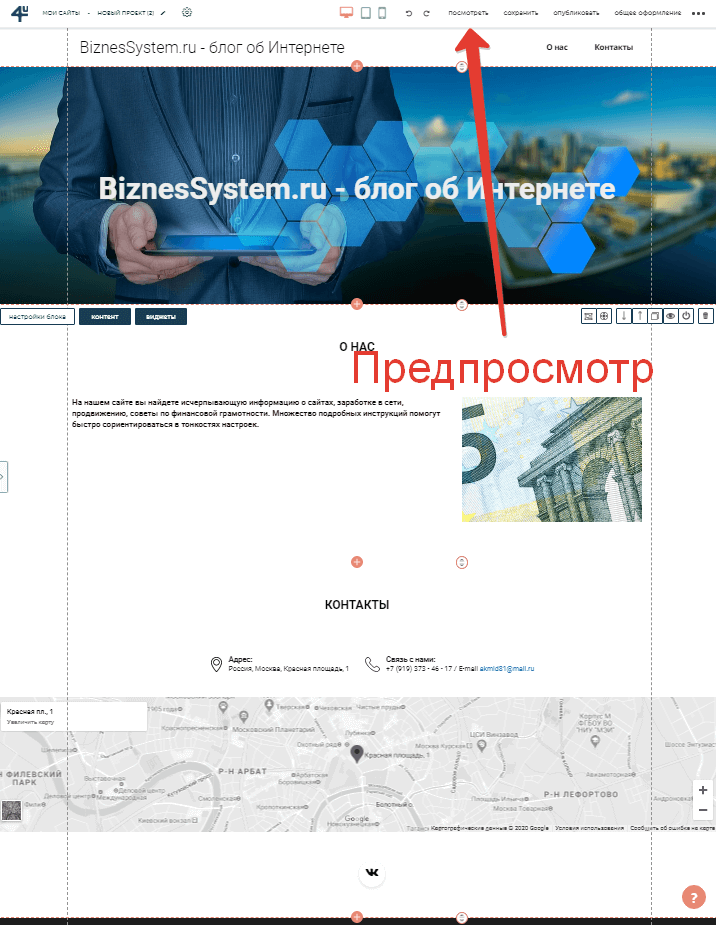
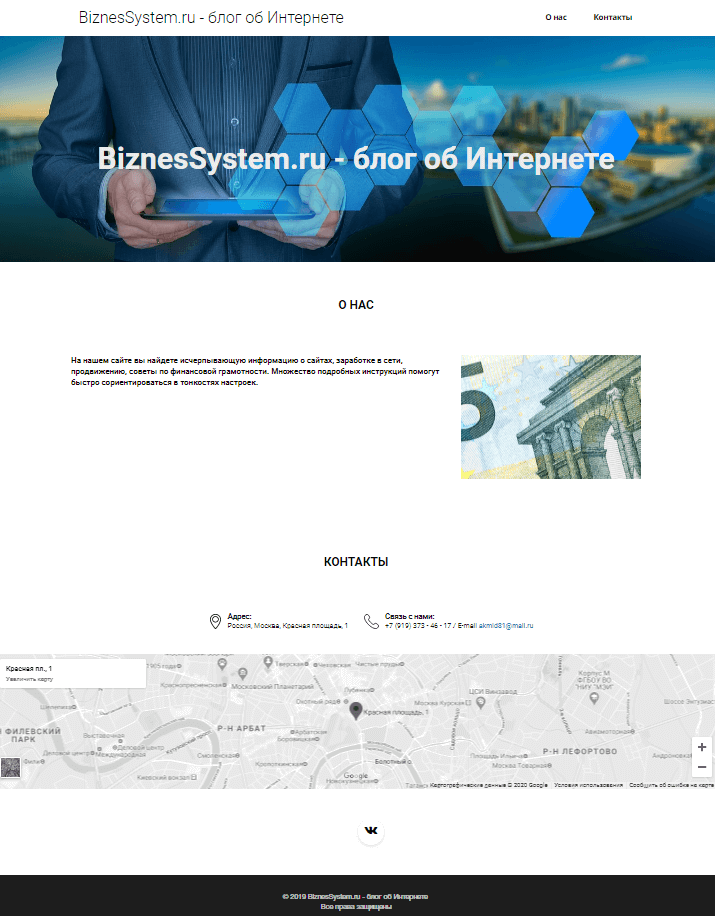
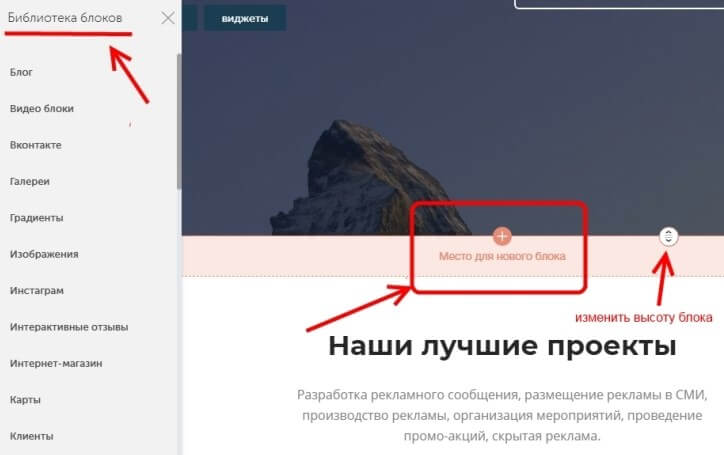
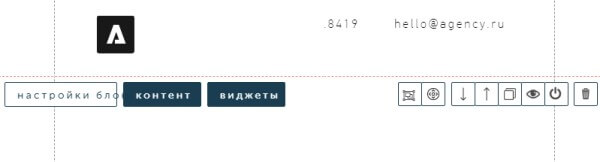
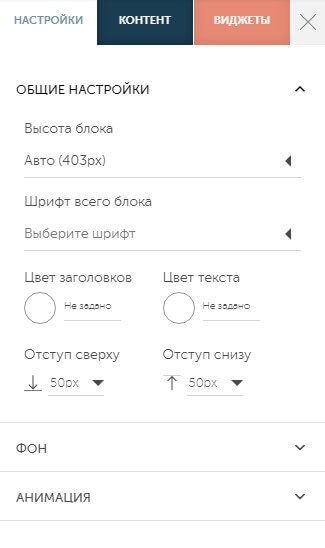
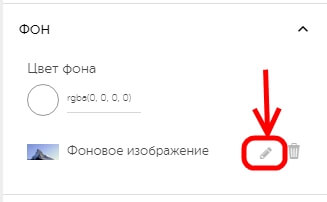
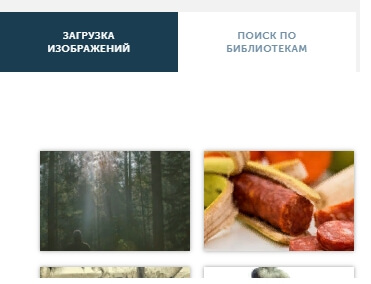
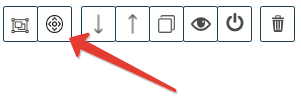
Сервис Fo.ru не требует длительной регистрации. Просто введите свой адрес электронной почты в поле на главной странице и нажмите кнопку Создать сайт бесплатно. Вы получите подтверждение по электронной почте с паролем вашей учетной записи. ~Шаг 2: Создание макета страницы ~ Можно использовать готовый шаблон. На сервисе доступно множество вариантов, но еще проще создать страницу с нуля. Для этого нажмите кнопку «Сайт для бизнеса». ~Откроется трехступенчатый конструктор. Первый шаг — указать название вашей компании. ~Введите в поля адрес, контактные данные и самого дизайнера. добавляет адрес на интерактивную карту проекта. ~Уточните категорию бизнеса, для которого предназначена услуга, чтобы выбрать наиболее подходящий вариант дизайна. К сожалению, мы не смогли найти ничего, связанного с IT или Интернетом. Поэтому мы выбрали «Финансы». Не так. Это важно, потому что шаблон можно дорабатывать и улучшать после создания. Если у вас есть описание и страница вашей социальной сети, добавьте их сюда. ~Оставьте для подтверждения кнопку ‘Готово’. ~Откроется конструктор и отобразит загруженный шаблон, подготовленный для вашего сайта. ~Нажмите кнопку «Предварительный просмотр», и сайт появится не в макете, а в реальном браузере пользователя. ~ Далее рассмотрим, как изменить подготовленный шаблон и что можно изменить и модифицировать в нем. ~Шаг 3. Редактирование шаблонов и данных ~После выбора можно дополнить исходный шаблон — добавить или удалить блоки. На красном круге на границе между блоками есть знак плюс, нажмите его, чтобы открыть библиотеку, выберите нужный тип блока и перетащите его в нужное место. ~Во-первых, обратите внимание на восемь значков с правой стороны. Пять из них полезны для редактирования шаблонов. ~Стрелки вверх и вниз — перемещение блока по странице. ~Двойной квадрат — копирует текущий блок. Применяется при создании нескольких одинаковых элементов сайта. ~Значок «Заключение» — скрывает блок. Пригодится, если вы хотите временно скрыть информацию на странице. ~Карта — Легкое удаление блоков. ~Кнопка «Блок настроек» в левом верхнем углу открывает окно, в котором можно установить высоту, выбрать цвет шрифта и текста, изменить фон и добавить анимацию. ~Фон может быть обычным, может использоваться изображение из библиотеки или загруженное изображение, например, логотип организации. ~В качестве примера давайте заменим стандартный заголовок логотипом. Для этого по желанию откройте фон и прижмите карандаш к изображению. ~В открывшемся окне выберите «Загрузить изображение» и загрузите файл с логотипом. ~В этом случае логотип становится неактивным фоном и занимает всю площадь блока. Если вы хотите, чтобы он был кликабельным, перемещаемым или изменяемым по размеру, вам нужно вставить его как виджет, а не как обои — подробнее об этом см. ниже. ~Другие кнопки на панели относятся к содержимому блока, а не к макету. Мы рассмотрим это более подробно. ~4: Ввод информации в блоки ~Info в дизайне Fo.ru добавляется через отдельный выделенный виджет. Они поддерживают различные типы контента, такие как текст, заголовки, изображения, кнопки, карточки и видеовставки. Они вставляются в блоки, которые ранее составляли структуру сайта. Они добавляются путем перетаскивания из библиотеки в нужную область.

Чтобы открыть список возможных объектов на панели управления, нажмите кнопку Виджеты, выберите нужный значок («Заголовок», «Текст», «Изображение» и т.д.) и перетащите его в нужное место.
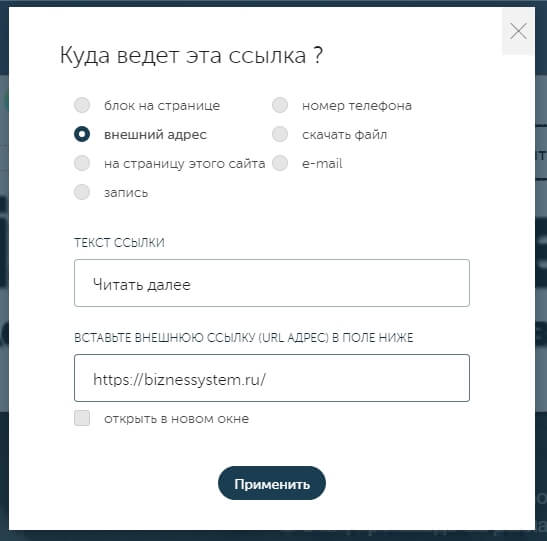
Каждый виджет имеет возможность открываться при нажатии. Например, выбрав Button, вы можете спросить: «Куда ведет эта ссылка?». Откройте коробку. Здесь вы указываете кнопку Word и мотивирующий объект (ссылка имеет возможность генерировать внешний источник или проверять навигацию внутри сайта).

Нажмите на изображение, чтобы открыть это хранилище и другие.

Заполните необходимую информацию на сайте.


Здесь есть возможность потребовать кнопку для блокировки панели управления, но это не объясняется выше, когда речь идет о макете.

Нажав на нее, вы можете свободно перемещать виджет из блока — активировать его и перемещать вверх /вниз /вправо. Также имеется кнопка для удаления отдельных виджетов.

Если страница почти заполнена, можно переходить к следующему шагу.

Шаг 5: Поисковая оптимизация страницы (SEO)

Продвижение предмета долгого надзора, о котором вы можете подробнее прочитать в этом меморандуме, поэтому я вкратце, посмотрю в поисковой системе страницы title и description компоненты этого мета и объясню сразу, но люди их не увидят и боты яндекса и гугла из кода Она гласит. Эти теги вводятся индивидуально для каждой страницы.
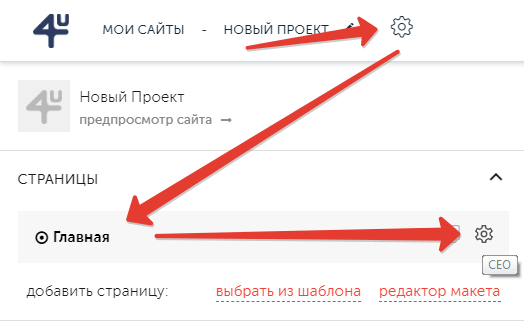
Для настройки нажмите на Ускорение в верхней панели конструктора, список страниц сайта (первоначально только самые важные) и Vizavis ускоряет дальше с заголовком SEO.
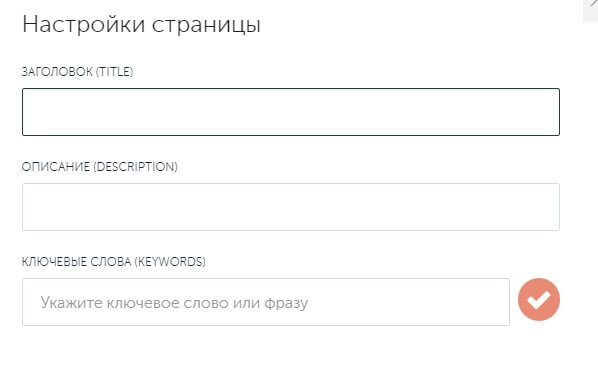
При нажатии на SEO открывается окно с тремя полями

Заголовок — Заголовок страницы имеет потенциал выделиться среди слов.

Описание Описание — краткое описание страницы, с
- Ключевые слова Keywords — требования, которые вам нужно искать (значение этого поля в настоящее время практически равно нулю).
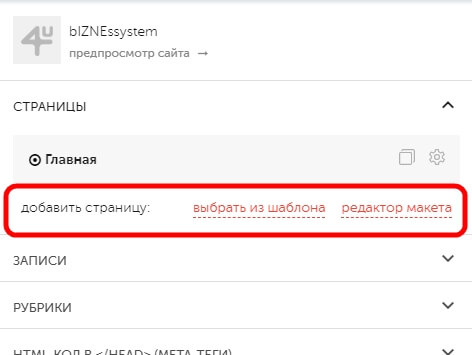
- Шаг 6. Как добавить новые страницы на сайт
- Все шаблоны изначально состоят из одной страницы, но такие сайты обычно состоят из нескольких, например, доставка, контактные данные, прайс-лист или критерии способа оплаты.
- Чтобы добавить страницу, нажмите левую шестеренку на левой стороне.
С левой стороны находятся гиперссылки для добавления страниц.



Соединяющие страницы — для координации перехода между ними. Для этого вам понадобится виджет ‘button’, который был намеренно создан выше.
Почти готово.

Шаг 7.Как добавить отдельные домены (адрес сайта)

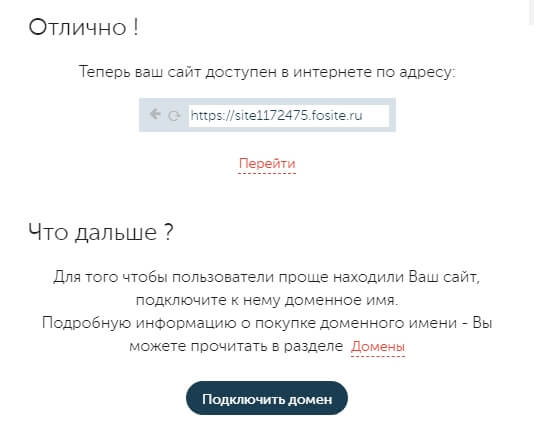
После выполнения всех предыдущих шагов и нажатия кнопки ‘Publish’ в верхней рации службы дизайна, механически назначьте персональный адрес.
Для будущей нормальной работы, многие другие люди обычно покупают индивидуальные домены, это не удобство и красота, а больше предоставление юридического права на ментальную собственность.
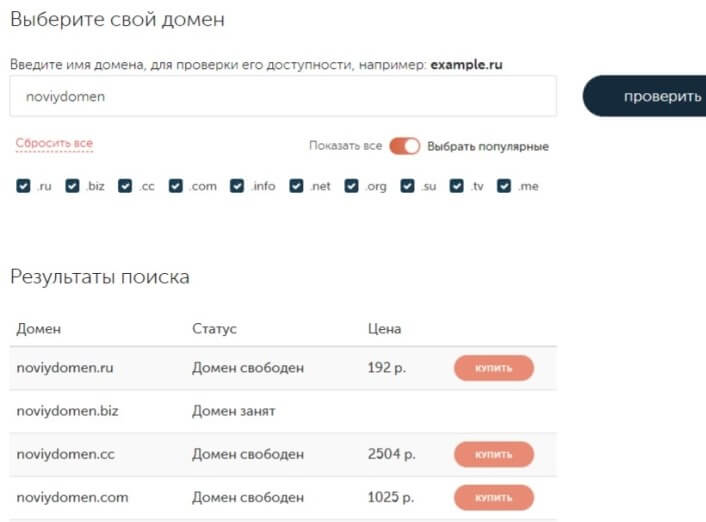
Приобретите домен непосредственно через сервис и нажмите кнопку Подключить домен. Затем введите нужный адрес в нужную строку и нажмите кнопку Проверить. Вы сразу увидите самый дешевый вариант и стоимость покупки.
Вы можете запускать приобретенные домены на чужих источниках. Руководство по этому вопросу можно найти в разделе «Домены» на сайте fo.ru. Индивидуальные домены доступны (бесплатно) для всех тарифных проектов.
Если вы долго думали и хотели получить консульство в сети, но боялись дорогих веб-студий и ужасного HTML-кода, вы скорее создадите личный сайт с поддержкой Constructor FO. ru с наименьшими затратами труда и средств.

Статьи в том же разделе:.

5 описаний «fo.ru-website builder — инструкции, описания и функции».
Дмитрий, добрый день. Я подумал о вашем описании и поднялся к дизайнеру. Вы, конечно, не понимаете, что нужно делать. Почему бы и нет? Потому что вначале вы не объясняете, что должно получиться. Сначала вы показываете им, каким должен быть результат, а затем говорите им.
Да, казалось бы, ничего сложного в этом нет, особенно если вам нужен готовый шаблон. Например, Nadobno размещает шапку с логотипом под тремя блоками Nakidyvayut, под подвалом с описанием компании слово. Затем добавьте фоновую иллюстрацию логотипа в первый блок (объяснение в статье) или иллюстрацию виджета. В блоке 2 добавьте слово-виджет с описанием и две иллюстрации-виджета с изображениями шкафов. Третий блок (подвал) также включает слова-виджеты, такие как номер телефона, электронная почта и адрес (чтобы перемещать их по отношению к вашему личному приятелю). В какой момент вы сталкиваетесь с трудностями? Напротив, я представлял себе редакторов очень непритязательными: их не интересуют те же вещи, что и редакторов.

Конструктор сайтов FO.RU — руководство
Цена
Регистрация.
Сайт с нуля с помощью fo.ru
Имя

Адрес компании
- Черная карта Тинькофф
- Описание сайта
- Завершено

Сайт редактора
Готовый сайт
Библиотека блоков

Блокирует конфигурацию

Кнопка адаптации
Справочная информация
Налог на изображение
Виджеты

Кнопка виджета
Переместить виджет

SEO
Резюме
Описание названия
Настройки сайта
Как добавлять страницы
URL
Как добавить личный домен














