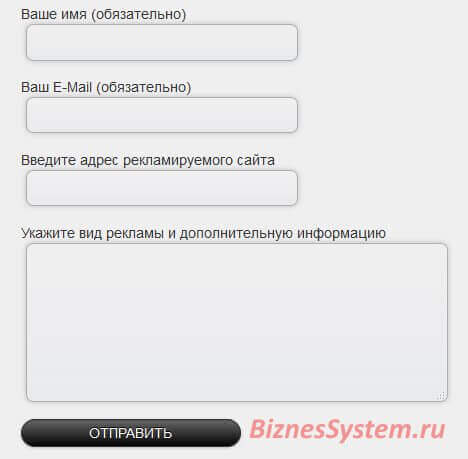
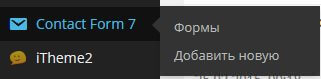
Здравствуйте, друзья. Сегодняшний урок поможет вам создать красивую и функциональную контактную форму на вашем сайте WordPress. Мы сделаем это с помощью плагина Contact Form 7. Ранее я потратил много времени на поиски обычной контактной формы, но так и не нашел достойной альтернативы этому плагину. ~ , внимательно прочитайте статью о формах комментариев html. Настройка немного сложнее, но, с другой стороны, этот вариант более универсален (подходит для любого сайта) и менее требователен к серверу. ~ Основные преимущества контактных форм Contact Form 7 — простота настройки, практически неограниченная функциональность и автоматическая адаптация дизайна к любому шаблону WordPress. С его помощью вы можете не только создавать формы для отправки сообщений с вашего сайта. С помощью плагина можно создавать кнопки заказа, кнопки обратного звонка или сложные опросы с чекбоксами и выпадающими списками. Вы можете даже прикреплять и пересылать файлы. ~ В двух словах, это очень функциональное дополнение. (Чтобы получить их, достаточно указать контактные данные на соответствующей странице), тогда я скажу категорически — это стоит сделать. ~ Во-первых, удобнее отправлять сообщения прямо с сайта, чем открывать почтовую программу и вводить все вручную. Экономия времени никому не повредит. ~ Во-вторых, вы можете настроить контактную форму. Это позволит вам получать письма в стандартном формате — так легче ориентироваться. Например, если вы установите заголовок по умолчанию для сообщения «Заказ», все электронные письма со страницы заказа будут иметь этот заголовок. ~В-третьих, вы можете использовать контактную форму, чтобы скрыть адреса электронной почты и устранить возможность спама. Это неизбежно, но происходит, когда у вас есть свободный доступ к почтовому ящику. ~В-четвертых, это элегантно и современно ~ нет необходимости в плагине, так как он находится в общей базе данных wordpress. Все становится проще — перейдите в раздел дополнений панели через админку wordpress, введите ‘Contact Form 7’ в строке поиска и установите. Если вы не устанавливали плагин ранее, вы можете найти подробные инструкции по его установке здесь. ~Вы также можете увидеть, как это работает, на странице «Мои услуги» и на странице «Объявления в блогах». ~Настройка плагина Contact Form 7~ Настройка плагина состоит из двух этапов. ~Первый шаг — это настройка конкретной формы. Может существовать множество различных форм, каждая из которых может содержать свой собственный набор полей. В двух словах, вы можете создать отдельную форму комментариев для каждой задачи и каждой страницы на вашем сайте. WordPress позволяет вам это сделать. Их список хранится в базе данных плагина. ~ Второй шаг — импортировать формы на страницы вашего сайта. Каждая форма, которую вы создаете в плагине, имеет уникальный короткий код. Чтобы вставить его на страницу, просто вставьте это. ~ Во-первых, в левом меню панели администратора вы найдете вкладку Контактные формы 7. Ниже вы увидите меню с двумя пунктами: «Формы» и «Добавить новую». ~ Поскольку форм еще нет, перейдите к разделу «Добавить новую». Откроется страница с предложением выбрать язык, где также будет показан язык по умолчанию. Просто нажмите на синюю кнопку Добавить новый. ~ Макет формы разделен на отдельные блоки. В свою очередь, вы увидите. ~ Блок ‘Имя формы’.



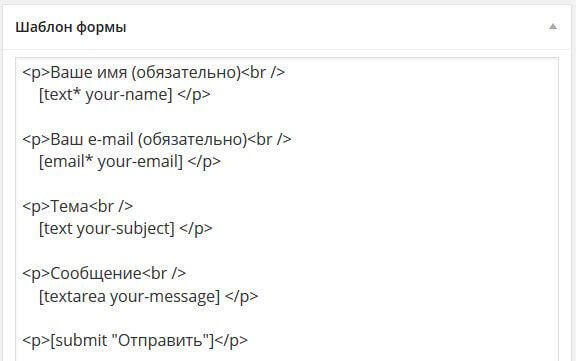
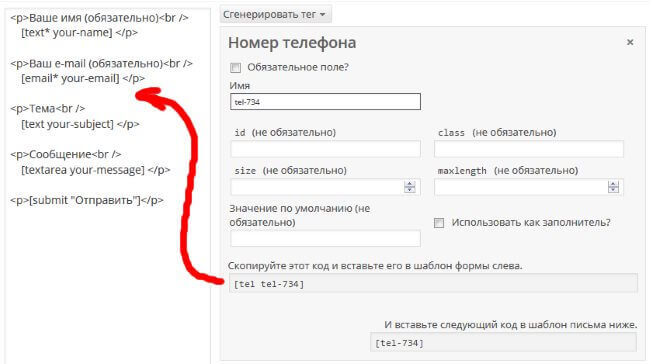
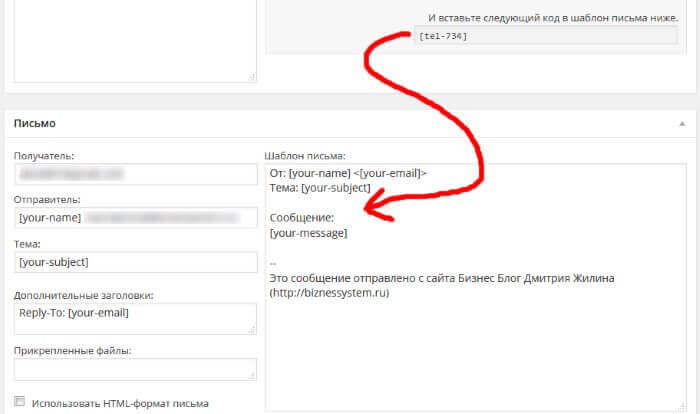
Первый блок отвечает за название вашей формы — установите курсор на «Untitled» и введите нужное вам название. Это название будет появляться только в списке контактных форм плагина, поэтому сделайте его понятным для себя, чтобы в будущем не запутаться во всех вариациях.~Блок «Шаблон формы»~В этом блоке изначально установлена конфигурация полей по умолчанию. Оно содержит имя отправителя, адрес электронной почты, тему, содержание и кнопку отправки. Обязательные поля помечены звездочкой. если такое поле оставлено пустым、 оно не будет отправлено。〜Размещение полей можно настроить с помощью обычной html-разметки。。 Если вы не хотите добавлять тему вручную, просто удалите соответствующий блок. ~Добавлять поля также очень просто. Справа находится кнопка Generate Tag, нажав на которую, вы увидите список всех возможных полей, которые поддерживает этот плагин.~ Допустим, вы хотите, чтобы автор сообщения ввел свой номер телефона.~ Выберите нужный элемент и настройте параметры. Плагин на русском языке, поэтому все настройки очень интуитивно понятны. ~Первый флажок указывает, является ли поле обязательным или нет (добавляется звездочка). ~После настройки поля у вас есть 2 шорткода: ~»Скопируйте этот код и вставьте его в левый шаблон формы» — этот код должен быть вставлен в код формы, как и все остальные; ~»И вставьте следующий код в шаблон электронной почты ниже» — этот код нужен нам для следующего блока в письме. ~Это позволит вам добавить в форму любое количество полей, флажков, выпадающих списков, элементов для прикрепления файлов и т.д. ~Блок «Email»~ Теперь наша задача — составить письмо, которое мы получим. Электронное письмо не влияет на функциональность формы обратной связи, оно служит только для передачи информации, которую вы ввели в форму.~Наша задача — включить всю информацию в письмо.~Первым пунктом мы указываем адрес электронной почты, на который будет отправлено сообщение (он может быть любым).~Вторым пунктом является электронный ящик, с которого вам будет отправлено сообщение. Я бы не стал здесь ничего менять, по умолчанию указывается почтовый ящик вашего блога, к нему добавляется тег с именем того, кто отправляет сообщение.~ Далее указываем тему письма. По умолчанию тема берется из поля text your-subject, которое заполняется в форме. Можно удалить это поле из формы и ввести конкретную тему, которая будет автоматически вставляться в каждое письмо. Я делал это для форм обратной связи с сервисных и рекламных страниц. Сообщения оттуда всегда приходят с одной и той же темой «Заказать услуги» или «Заказать рекламу» — просто и понятно.~В дополнительном поле заголовка содержится тег «Reply-To: your-email», так что в случае ответа на письмо с вашего блога вы отвечаете не на блог, а на адрес электронной почты, который был написан в поле your-email отправителем письма. Не следует изменять это поле. ~Поле шаблона письма отвечает за внутреннее содержание полученного вами письма. По умолчанию он содержит информацию об отправителе, теме и тексте сообщения, введенного в поле your-email.
Возможности плагина
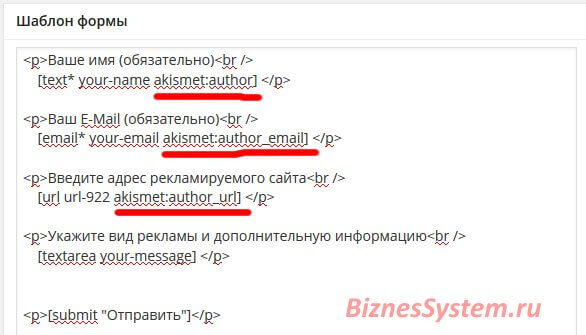
Если вы добавили в форму поля, которые не установлены по умолчанию, не забудьте добавить соответствующие теги в шаблон письма. Это было предусмотрено в блоке ‘Form template’, который генерировал соответствующие теги (‘And insert the following code in the email template below’ box). ~ Вся текстовая информация в этом блоке (кроме тегов) была изменена в соответствии с требованиями. Можно добавлять описания и расставлять теги в любом порядке. ~Отправить письмо 2 Блок ~ Установите этот флажок, если вы хотите, чтобы другие получали отправленное вами сообщение. По умолчанию все поля в электронном письме, отправленном отправителю формы, будут заполнены (чтобы не показалось, что отправитель забыл). ~Например, можно настроить отправку копии руководителю или бухгалтеру. ~Блок «Уведомление при отправке формы» ~В этом блоке вы можете задать сообщение, которое будет отображаться после того, как пользователь нажмет кнопку отправки. Если вы хотите что-то изменить, оставьте все как есть. ~ Активируйте форму ~ После заполнения всех полей вернитесь к первому блоку Имя формы и нажмите кнопку Сохранить. Справа внизу. ~ Плагин добавляет созданную вами форму в список активных форм и присваивает ей специальный код, например. ~ Вставьте этот код в любое место на вашем сайте, и у вас есть форма, готовая к взаимодействию с потенциальными клиентами. Владельцы сайтов, и каждая новая форма, на которой можно что-то написать, только увеличит количество спам-ботов. 〜˜ Если вы оставите плагин контактной формы в его базовом варианте, то через некоторое время вас будет атаковать множество пустых и бессмысленных сообщений. ~Есть два способа избавиться от спамеров: ~ Используйте антиспам плагин для WordPress — Akismet, который может создать необходимую капчу (с помощью дополнительного плагина — действительно простую CAPTCHA) ~ Заставьте посетителей вводить дополнительные символы вручную. Не так сложно, но некоторым людям это не нравится. Использование плагина Akismet более удобно, поскольку введенные данные (имя, адрес электронной почты, ссылка) анализируются и делаются выводы на основе базы данных спамовых или не спамовых сообщений. Поэтому при его использовании нет необходимости устанавливать дополнительные плагины и создавать лишнюю нагрузку на ваш сайт. ~Защита от спама с помощью Akismet ~1. Установите и активируйте плагин Akismet на своем сайте — см. инструкции здесь. ~2. Добавьте дополнительную информацию в тег контактной формы: ~ Опишите akismet:author в поле имени автора ~ Опишите akismet:author_email ~ Опишите akismet:author_url ~ Появится следующее: ~ После сохранения Контактная форма должна удалять все спам-письма, которые будут заблокированы. Чтобы проверить, работает ли фильтр, добавьте имя теста ‘viagra-test-123? Чтобы уменьшить жесткость теста, проверьте только некоторые поля, например, имя и адрес электронной почты, и отключите адрес сайта. Это повышает вероятность прохождения спама, но снижает вероятность потери нужных сообщений. ~ Защита от спама с помощью ReallySimpleCAPTCHA.
Если Akismet кажется неорганизованным (пропускает много мусора или перезаписывает релевантные сообщения), вы можете нанять Captcha. Для этого установите действительно простой плагин Captcha.
Откройте для редактирования правильную контактную форму
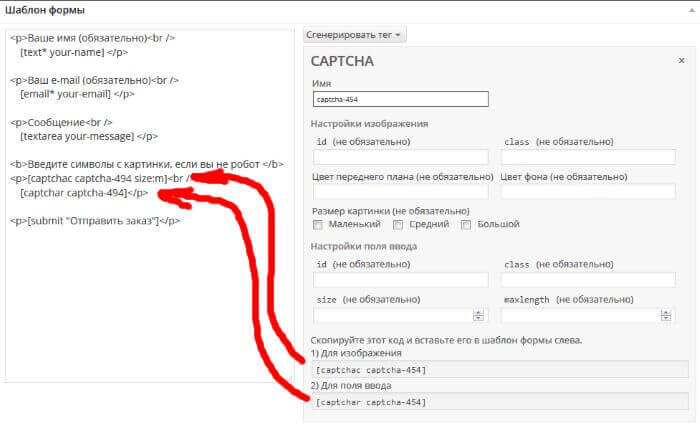
Выберите Captcha в списке тегов. По желанию метка может выбрать значение фотографии с текстом. В противном случае его не нужно заменять. В нижней части рамки выделяются два тега: один отвечает за вывод диаграммы, а второй показывает фон, с которого вводятся данные с диаграммы.
Чтобы Captcha работала, необходимо скопировать и вставить оба тега данных в левое окно формы шаблона и сохранить конфигурацию.
Конфигурация контактов не всегда расположена в определенном разделе сайта. Иногда клиентам нужна возможность доступа к нему со всех страниц источника.
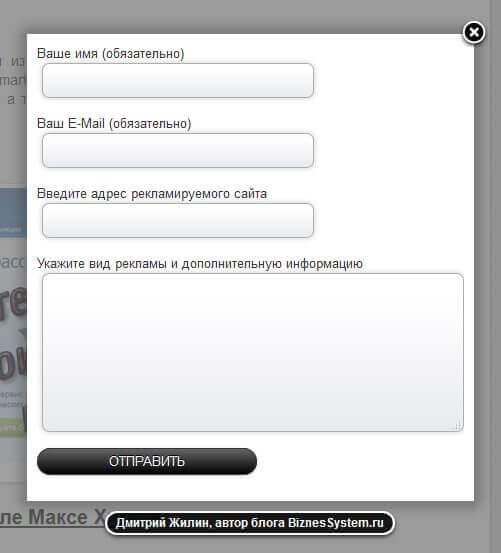
В этих случаях полностью оборудованные формы не всегда удобны. Гораздо проще и привлекательнее носить видимую пуговицу-спицу. Когда эта кнопка нажата, форма уже открыта.
Это позволяет людям отправлять сообщения с сайта, не покидая нужной страницы.
Установка и настройка плагина Contact form 7
Это делается при поддержке другого плагина (Easy FancyBox).
1. подключаемое устройство.

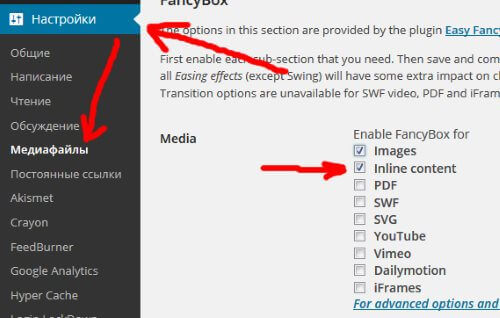
Первым делом для отказа от самого плагина достаточно поискать плагин в административной панели блога, так как он является объединенным фреймворком плагина. После установки плагина на вкладке «Настройки» вы увидите «Медиафайлы».
Эта вкладка должна содержать список типов содержимого, которые необходимо отобразить во всплывающем окне. Стандартная настройка — только изображения. Необходимо добавить инлайн-содержимое.
На этом этапе плагин настраивается и запускается для настройки кнопки обратной связи.
2. вставьте код на сайт
В принципе, вы можете применять обычные текстовые ссылки, но фотокнопки выглядят иначе.

Если вы хотите исключить кнопки из форм связи (хедера, футера или боковой панели) на вашем сайте, вставьте следующий код.

В коде нужно отредактировать номер адреса, который вы хотите использовать в качестве кнопки обратной связи, и отредактировать сам шорткод — прописать ID и название.

3. короткий номер для Zijbalk DeBlokking
Здесь вам нужно разместить кнопку в боковой панели. Не все боковые панели WordPress позволяют использовать короткие коды.

Чтобы вызвать эту функцию, отредактируйте файл function.php (прямо из панели администратора WordPress) и установите закрывающий крючок «? >» должен быть установлен. Следующий код:.
Вам будет предоставлена возможность запустить весь шорткод в боковой панели.



У меня есть эта привлекательная всплывающая конфигурация:.
Возможно, вам потребуется разместить на своем сайте множество форм с различными опциями и полями.
Например, одна кнопка имеет форму с именем и номером телефона, которая действует как заказ обратного сигнала с сайта; вторая должна отображать другую форму с подробным заказом заявки (возможность добавить адрес, поле описания, файлы и т.д.). С помощью плагина Contact Form 7 вы можете организовать неограниченное количество форм, но как расположить их на разных кнопках на одной странице?
Для этого необходимо настроить код кнопки из предыдущего раздела. Первая кнопка использует описанные выше варианты. Во втором измените два предложения:.
Гиперссылка изменяется, и параметр HREF приобретает значение #CONTACT_FORM_POP_2.
Изменить личный идентификационный номер с тем же значением #CONTACT_FORM_POP_2
Эти две формы имеют схожий код.
Поэтому на всех страницах источника можно разместить множество различных кнопок и форм, и они не будут конфликтовать.
- На этом текущее задание завершено. Теперь вы можете легко создавать обратные ассоциации с вашими клиентами с помощью активных и красивых контактных форм.
- Плагин Contact Form 7

Контактные формы WordPress.
Добавить свежую форму
Добавить форму
Черная карта Тинькофф

Заголовок блочной формы
Шаблон формы блока
Добавьте фон с номерами телефонов
Корпус блока
Учреждение Akismet
Институт капчи
Плагин простой коробки
Разместите форму обратной связи во всплывающем окне
Настройка связи с всплывающими окнами на сайте
Борьба со спамом — Akismet и Captcha


Размещение формы обратной связи во всплывающем окне