Вот как самостоятельно создавать кликабельные ссылки в различных редакторах и программах, используя «ВКонтакте», документы Word и Excel, презентации PowerPoint и, конечно, поддержку тегов HTML.



Трудно представить, каким был бы Интернет, если бы вы больше не могли переходить с одного сайта на другой, просто щелкая по ссылке. Медлительные пользователи набирали в адресной строке браузера абсолютный URL нужной страницы, путая его с буквой и постоянно ругаясь. Общая популярность сети снизится на порядок. Однако, к счастью, существует такая вещь, как гиперссылка. Это делает невозможным записать адреса сайтов или, в некоторых случаях, отменить их. Нажав на слово или изображение, вы получите нужную информацию.
Индекс:.
Содержание обширно. На самом деле, процесс построения ссылок сильно различается в разных местах, но в окончательном виде, когда посетители видят ссылки на страницах документа, все они выглядят одинаково.
Все различия возникают из-за того, что исходный код документа обрабатывается разными программами, использующими разные методы. Например, веб-браузер обрабатывает HTML-код, а Microsoft Office совсем по-другому работает с собственными текстовыми документами и электронными таблицами.
Однако все эти различия не должны оттолкнуть вас, поскольку такие вещи, как создание гиперссылок, можно легко сделать в любом месте. Прежде чем перейти к объяснениям, давайте рассмотрим несколько определений, чтобы избежать путаницы в будущем.
Ссылка (link, link, link) — это сущность документа (текстового или графического), которая при щелчке мышью переходит на другой веб-адрес (URL). Текстовые ссылки обычно отображаются синим цветом и подчеркнуты сплошной линией, но их можно переключить в другой режим.
URL — это адрес веб-страницы. URL-адрес, размещенный на странице, не обязательно считается ссылкой. Гиперссылки должны быть кликабельными (активными), URL-адреса могут быть в словесной форме, и при нажатии на них ничего не происходит.
Анкоры — это слова-ссылки. Анкор может быть любым словом, но может и совпадать с URL. В этом случае также упоминаются гиперссылки без анкора.
Как сделать гиперссылку в ВК
Начните свое исследование с VK, например, как поисковые системы интернета сообщают вам в собственной статистике, что этот запрос является самым известным. Очевидно, что именно в этой сети пользователи сталкиваются с наибольшими трудностями, и именно здесь выделяются охотничьи ссылки.
Социальная сеть содержит два совершенно разных макета ссылок и опирается на URL-адреса с похожими мотивами.
- Ссылки на внутренние страницы Вконтакте (страницы пользователей, группы, фотографии и т.д.)
- Ссылки на внешние страницы, принадлежащие другим доменам.
Как создать ссылку Вконтакте на страницу или группу
VK поощряет создание страниц и сообществ из VK. Для общественной сети выгодно, чтобы люди находили информацию, не покидая сайт (это прямые выгоды от рекламы). .
Чтобы оформить ссылку на внутреннюю страницу ВКонтакте, достаточно описать «хвост». Нет необходимости указывать абсолютный URL.
Хвост ссылки VK является общим элементом, ведущим к доменному имени, и считается первым личным номером.

Идентификатор может быть одним из следующих.
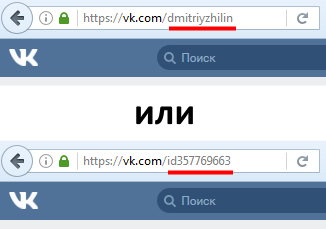
- Число в форме id**numbers* (персональная страница), club**numbers* (группа), public**numbers* (публичная страница)
- Алфавитный порядок, если он установлен владельцем страницы. Например, dmitriyzhilin — номер моей личной страницы
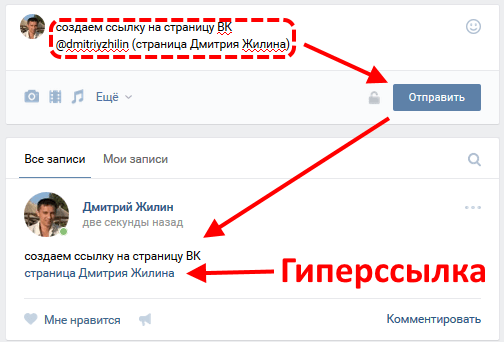
Гиперссылки на внутренние страницы в публичной сети могут быть созданы двумя способами
Правила в скобках :
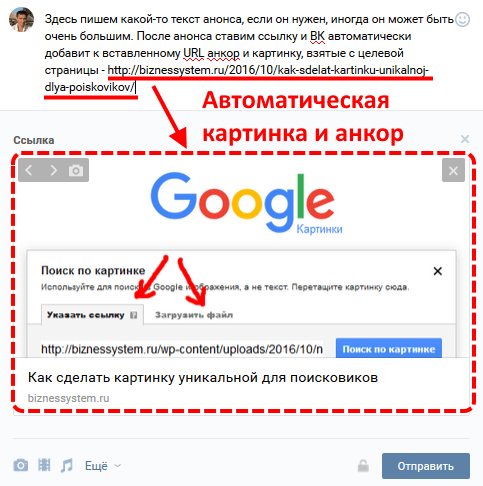
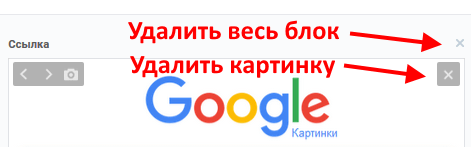
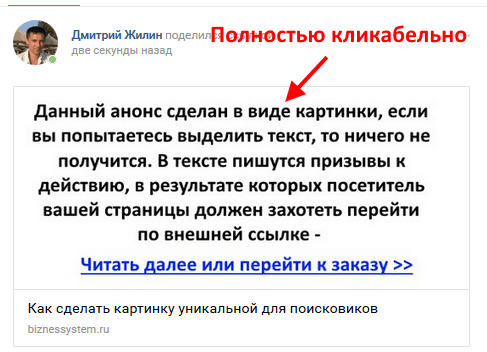
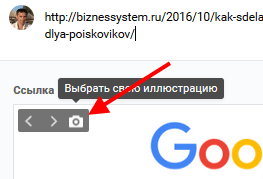
@indifier (текст ссылки) ~например, @dmitriyzhilin (страница Дмитрия Жилина) выглядит следующим образом. страница Дмитрия Жилина Dmitriyzhilin выглядит как один — например, предыдущий вариант. Гиперссылки на внешние сайты VK — Использование внешних ссылок VK ограничено. В частности, vkontakte не позволяет размещать текстовые гиперссылки в комментариях и обсуждениях со случайными якорями на стене, в комментариях и обсуждениях. ~В этом отношении существует три варианта. Анкоры Вконтакте создаются на основе информации о странице, на которой размещена ссылка. VK автоматически подхватывает заголовок страницы (это заголовок тега title) и устанавливает его в качестве анкора. Если страница содержит графические элементы, также предоставляется изображение. Это, по-видимому, стандартная встроенная ссылка. Изображение можно удалить, оставив только автоматический текст. Весь блок удаляется крестиком над ссылкой на блок, а изображение удаляется большим крестиком над блоком. ~ Как создать внешнюю ссылку с любым анкором ~ Самый сложный вариант — правильно подобранное изображение, которое работает лучше любого анкора. Вы хотите опубликовать объявление и в конце позвонить посетителю. Для этого можно сделать фотографию с соответствующим текстом, который можно добавить в конец объявления и сделать его ссылкой. Вариант — вообще не писать объявление, а превратить его в картинку. ~ Не все изображения подходят для этой цели и должны быть не менее 537 пикселей в ширину — это минимальная ширина изображения, оставляемая Вконтакте и маленькое не работает. ~ Как это сделать: ~ Откройте программу редактирования изображений (Paint или Photoshop), создайте изображение, содержащее нужный текст и призыв к действию, например, ссылку (синий цвет, подчеркнуто); ~ Вставьте ссылку. Желаемая страница Вконтакте. Мой пример — ссылка на статью о том, как сделать ваши фотографии уникальными для поисковых систем. Это можно сделать с помощью кнопки «Выбрать фото» в левом верхнем углу окна автовосстановления. Кнопка выглядит как камера ~ опубликовать со случайной ссылкой для получения объявления. ~ Вы можете исправить любой текст. Вы можете создать ссылку в виде кнопки заказа — со словом, с любой картинкой, с чем попало. С фотографиями это остается неизвестным, и статья «Как создать фотоссылки в VK — в случае создания текстовых документов, особенно если этот документ планируется распространять в Интернете в виде электронной книги, гиперссылки встречаются очень часто. Кстати, рекомендуется писать книгу после переписывания из Word в PDF. Этот формат защищен от модификации, в нем невозможно указать авторство или изменить другие данные.
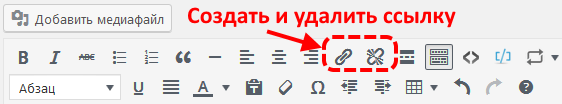
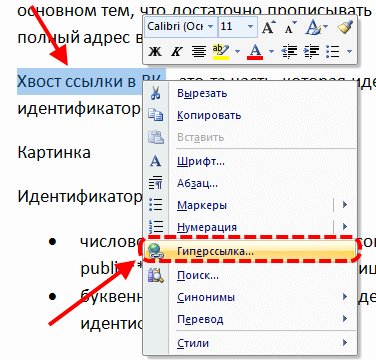
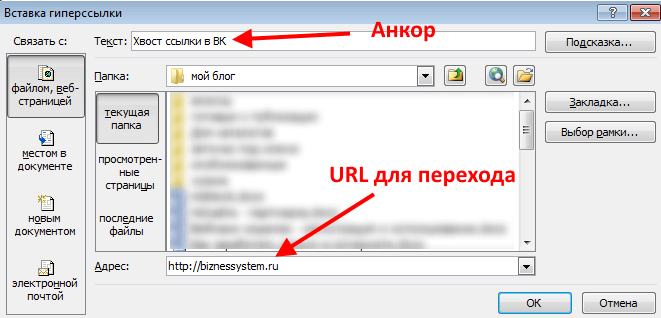
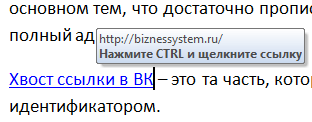
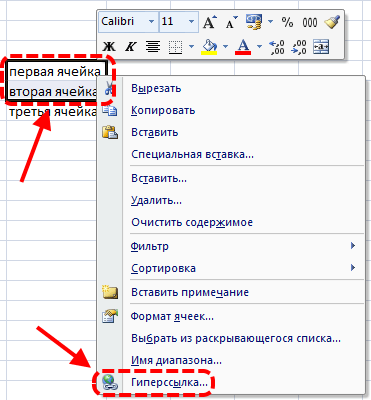
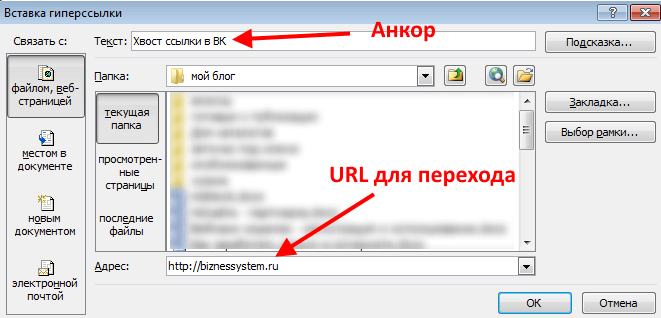
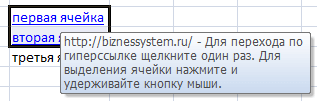
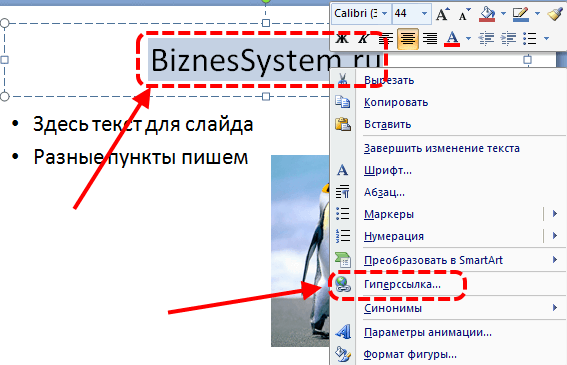
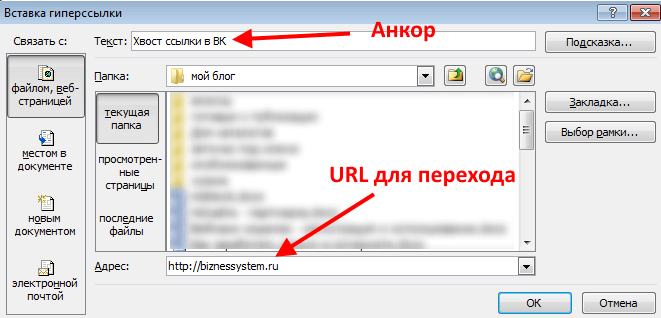
PDF-файлы также полезны тем, что они автоматически открываются, пока нужно удерживать левую клавишу CTRL клавиша CTRL в файле документа, но это всего лишь деталь. ~ Выберите текст, который необходимо связать (якорный текст), и щелкните правой кнопкой мыши. Затем выберите Гиперссылка в контекстном меню ~ Напишите нужный URL в окне и нажмите OK ~ Выделенный текст будет подчеркнут синим цветом. Предложите нажать CTRL и щелкнуть по ссылке мышью. ~ Чтобы удалить активную ссылку, снова щелкните правой кнопкой мыши и выберите Удалить ссылку во всплывающем меню. Схема установки гиперссылок в Excel очень похожа на ту, что используется в Word. Единственное отличие заключается в том, что произвольный текст не становится гиперссылкой в Excel. Активные ссылки могут быть назначены только целым ячейкам таблицы ~ следующим образом. ~ Вставьте нужный адрес в окно и нажмите OK, как в Word ~ ссылка готова. Необходимо нажать левую кнопку мыши. Как и в Word, вам не нужно ничего повторять. ~ При нажатии веб-страница открывается в вашем стандартном браузере. 〜˜ В презентации все обычно описывается в резюме. Предполагается, что более полная информация будет раскрыта докладчиком при просмотре слайдов, или что слайды ссылаются на описательный документ в качестве заголовка или имеют гиперссылку на веб-страницу. Чтобы обеспечить активную ссылку на слайде, которая помогает пользователю перейти на веб-страницу, сделайте следующее Опция вызова контекстного меню опций гиперссылки является необходимой. 〜Поместите адрес веб-страницы в ~окно и подтвердите его кнопкой OK. 〜Ссылка ~ активируется немедленно, а та, которую вы хотите использовать, доступна. . Обратите внимание, что левая часть презентации PowerPoint сделана для работы в режиме отображения, а не в режиме редактирования. HTML-редактор создает гиперссылки похожим образом, как, например, аналогичная процедура в Word (нажмите кнопку в цепочке, чтобы привязать URL), но вместо фактического HTML она создает программную оболочку. Если вы смотрели мои учебники по WordPress, возможно, вы уже видели эту цепочку. 〜˜ Собственно гиперссылки в веб-документе создаются с помощью специальных тегов (элементов кода), которые браузер преобразует из подписей в кликабельные элементы. Статья о браузерах. ~Тег, который отражает ссылка, выглядит следующим образом. 〜˜Это может быть довольно сложно, если вы решите придать элементу особые характеристики. Например, в дополнение к тексту можно использовать изображения. Для этого добавьте к изображениям теги вместо «якорного текста», как показано ниже.

Якоря — это особый случай слева. По сути, якоря — это буквально та же ссылка, но вместо того, чтобы вести на новую страницу, они ведут на определенное место в уже открытом документе. Например, при поддержке Ankers формируется оглавление. Он работает по аналогичному графику.
Помещает специальную идентификацию в кодовый документ.
Впишите ссылку вместо личного номера в хэштег URL.
Вставка личных номеров
Первый способ — добавить ссылку на подзаголовок к одному из тегов в тексте. Например

Второй способ — добавить пустую ссылку на личный номер в атрибуте name в том месте, где требуется переход.
- Добавить AnkerLink.
- Вы можете создать ссылку на текст с точкой распознавания.
- Отличие от обычной гиперссылки — AnkerLink не имеет полного адреса, начинающегося с HTTP и включающего название домена. Это связано с тем, что правильный якорь условно активируется только со страницы. Если страница с якорем перемещается по другому адресу, дизайн внутренней ссылки остается неизменным и работает как прежде. До этого момента можно создать реальную ссылку на анкор.
Этот вариант имеет один «+» и один «-«.



«+» — ссылка может быть размещена в любом помещении (на другом сайте, в документе word) и, в случае трех глав, сразу назначает ее ведущей на страницу и сразу ведет гостя.

» — » — Если документ изменит свой персональный URL, гиперссылка больше не будет работать. Например, если «URL страницы» генерирует старые пробелы.
Если пустое место отображается в виде личного номера (href = «#»), щелчок по этой ссылке приведет к началу страницы сайта. Например, самый незатейливый вариант кнопки ‘UP’ на сайте — переход не имеет непосредственной анимации, но продает, несмотря ни на что.
Наиболее известные атрибуты HTML-ссылок

Атрибуты — специальные компоненты, которые при добавлении к тегу приводят к изменению или выводу новой характеристики. В то же время существует возможность применить множество атрибутов ко всем этим системам, вставленным через зазор.

- Назначение — обеспечивает готовность страницы к открытию гиперссылок. Стандартный (если не прописан, или означает _self) открывает гиперссылку в том же окне браузера. _blank используется для открытия новой вкладки.
- Заголовок — заголовок ссылки. Слова, показанные в этой характеристике, отображаются в виде всплывающей подсказки, когда указатель мыши находится на ссылке.
- rel — этот атрибут не виден пользователю и не отображается в браузере, но считывается поисковыми системами. Его семантика направлена на то, чтобы связать исходную страницу с мотивированной страницей (как указано в HREF). Пункт Nofollow рекомендует поисковым системам не переводить авторитетность мотивированной страницы. Это значение было еще более очевидным в те времена, когда ссылки играли самую важную роль в ранжировании сайта в результатах поиска.
- Class — Этот атрибут считается универсальным для большого количества HTML-тегов. Он специализируется на присвоении определенного класса конкретной ссылке и имеет возможность изменять стиль (цвета, шрифты, подчеркивания и т.д.) всех частей класса, предоставляемого через CSS. С помощью классов можно придать внешний вид левой группе и другим группам, не прописывая их соответствующие детальные качества.
Главная цель левшей всех форм и размеров — комфортный серфинг в Интернете. Например, с отдельного сайта или страницы (hello anchor) вам нужно перейти на другие интернет-источники.
В этом проекте веб-мастер должен стремиться к тому, чтобы ссылки были элегантными и соответствовали дизайну. Комфорт при переходе должен достигаться за счет использования соответствующих атрибутов (где нужно — новые ящики, где не нужно — забыть с потоком).
Как сделать гиперссылку в Ворде
Все второстепенные вопросы, связанные с линкованием, особенно эффективность SEO в продвижении, должны опираться на два проекта. Например, если ссылка нужна пользователю только для получения эффекта лести в рекламной акции.
Как создавать гиперссылки
vkontakte.
- Как создавать ссылки в vkontakte

- Tinkoff Black Card.

Изображение и анкор слева вконтакте

Снимите якорь
Как сделать гиперссылку в Excel
Ссылка с собственным анкором
Выберите свой собственный рисунок
- Как создать ссылку в WordPress
- Якорь и адрес в Word

- Гиперссылка Word

Как создавать ссылки в Excel

АНОКОР и адрес в Excel
Как сделать гиперссылку в презентации PowerPoint
Гиперссылка Excel
Как создавать ссылки в PowerPoint
- анокр и адрес в презентациях

- Как размещать ссылки в редакторе WordPress

Как сделать гиперссылку в HTML